The Poynter Institute's 2004 "Eyetrack III" report, which summarized results from the news industry nonprofit's "heatmapped" usability study of news websites, has achieved canonical status in webdesign for its direct implications for usability and page layout. I have recently reviewed the report data from the perspective of a multimediator, and believe that unlike the study's implications for webdesign, which are applicable to any text-based site, its attempts to quantify the relative value of multimedia content are anything but proscriptive.
In brief, the Eyetrack study uses sophisticated videorecording equipment to track users' eye movements and documents where website visitors tend to look and linger, and the study led researchers to a set of guidelines regarding the placement of certain elements of a web page. An additional component of the study attempted to measure the relative effectiveness of text-based stories and "multimedia" stories (video + text), and published findings largely in favor of text-only content. The study authors wrote that:
- Overall, we found a slight, marginally significant difference in how test subjects correctly recalled story information that was presented in text vs. using multimedia. When asked to recall information about names and places, participants who received information in text were more likely to answer questions correctly.
- However, information about a process or procedure that was unfamiliar to them was more correctly recalled when participants received it in a multimedia graphic format.
- Users who received information in text form seemed to have better recall of specific factual information.
To sum things up even more succinctly, test subjects were much more likely to remember a new concept if it was presented using imagery (an "explanatory" image), but much more likely to recall a new fact (a story source's job title, for example) if the data was presented in a text-only format. Although the recall quiz contained only two questions relating to new concepts (process/procedure) and eight relating to factual details, the researchers chose to make a tossed salad, statistically speaking, to serve up the "overall" determination that text is "marginally" better. This 80/20 mix might be reasonable for the standard news story, but at least for our purposes, this whole is much less than the sum of its parts. (The study authors do note that what recall truly measures [retention] is only one and probably not the most important element in news dissemination.)
But it is difficult to squeeze much of general value from the multimedia component in itself. It is not surprising to hear that participants learned processes and procedures better when the information was supplied visually; this is the realm of explanatory and organizational diagrams, which exist for a reason. But the non-"procedural" information is always conveyed through a series of talking heads - a natural enough format for a news story, but the informational equivalent of a bonbon.
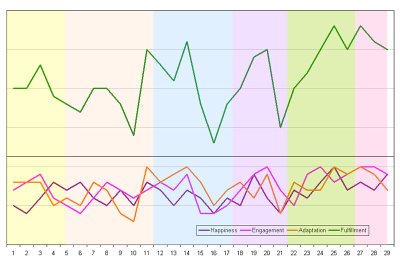
Take a look at one of the study's multimedia "heatmaps," below.

Like moths to a flame, the viewer is irresistably drawn to the human face, and the area around the eyes specifically, while watching the video footage. This, too, should be old news. As John Henderson, Carrick Williams, and Richard Falk of Michigan State University put it, the human face is "arguably the most important and salient visual stimulus a human encounters" (
PDF). My wife understands this when she keeps people out of her
photographs - if you let them in, they automatically become the subject. The human mind circles that face in response to hundreds of thousands of years of rigorous training, the same programming that is largely responsible for that fat, juicy cerebral cortex in the first place. Meanwhile, a nineteen-word sentence appears at the bottom of the screen which contains infomation about the speaker's job description that will be included on the test.
Perhaps the real lesson here is not how poorly facts are remembered when they are presented in a multimedia format, but how ineffective the standard television news model of multimedia content is. I'd like to see a study comparing text narratives with methods of sharing information that link "facts" together using what might we might define in the
broadest sense as "procedures" or "process" - that is, with visual frameworks that communicate information in a conceptually-organized manner. Web news providers, as well as designers and educators, can certainly learn from that.
To learn about open-source eyetracking software and free hardware designs, read my post on the subject here.